
PC Games
• Orb
• Lasagne Monsters
• Three Guys Apocalypse
• Water Closet
• Blob Wars : Attrition
• The Legend of Edgar
• TBFTSS: The Pandoran War
• Three Guys
• Blob Wars : Blob and Conquer
• Blob Wars : Metal Blob Solid
• Project: Starfighter
• TANX Squadron
Tutorials
• 2D shoot 'em up
• 2D top-down shooter
• 2D platform game
• Sprite atlas tutorial
• Working with TTF fonts
• 2D adventure game
• Widget tutorial
• 2D shoot 'em up sequel
• 2D run and gun
• Roguelike
• Medals (Achievements)
• 2D turn-based strategy game
• 2D isometric game
• 2D map editor
• 2D mission-based shoot 'em up
• 2D Santa game
• 2D split screen game
• 2D quest game
• SDL 1 tutorials (outdated)
Latest Updates
The Legend of Edgar 1.38
Thu, 1st January 2026
SDL2 Quest game tutorial
Wed, 7th May 2025
SDL2 Versus game tutorial
Wed, 20th March 2024
Download keys for SDL2 tutorials on itch.io
Sat, 16th March 2024
The Legend of Edgar 1.37
Mon, 1st January 2024
Tags
• battle-for-the-solar-system (10)
• blob-wars (10)
• brexit (1)
• code (6)
• edgar (10)
• games (45)
• lasagne-monsters (1)
• making-of (5)
• match3 (1)
• numberblocksonline (1)
• orb (2)
• site (1)
• tanx (4)
• three-guys (3)
• three-guys-apocalypse (3)
• tutorials (18)
• water-closet (4)
Books

The Battle for the Solar System (Complete)
The Pandoran war machine ravaged the galaxy, driving the human race to the brink of destruction. Seven men and women stood in its way. This is their story.
— An old-school isometric game —
Part 4: Adding Purple Guy
Note: this tutorial assumes knowledge of C, as well as prior tutorials.

Introduction
It's time to introduce our player character, Purple Guy. He's going to play the lead in our little game, and will be controlled by the clicking the mouse at the map location we wish to move him to. Handling him isn't too difficult, at all, as we'll see.
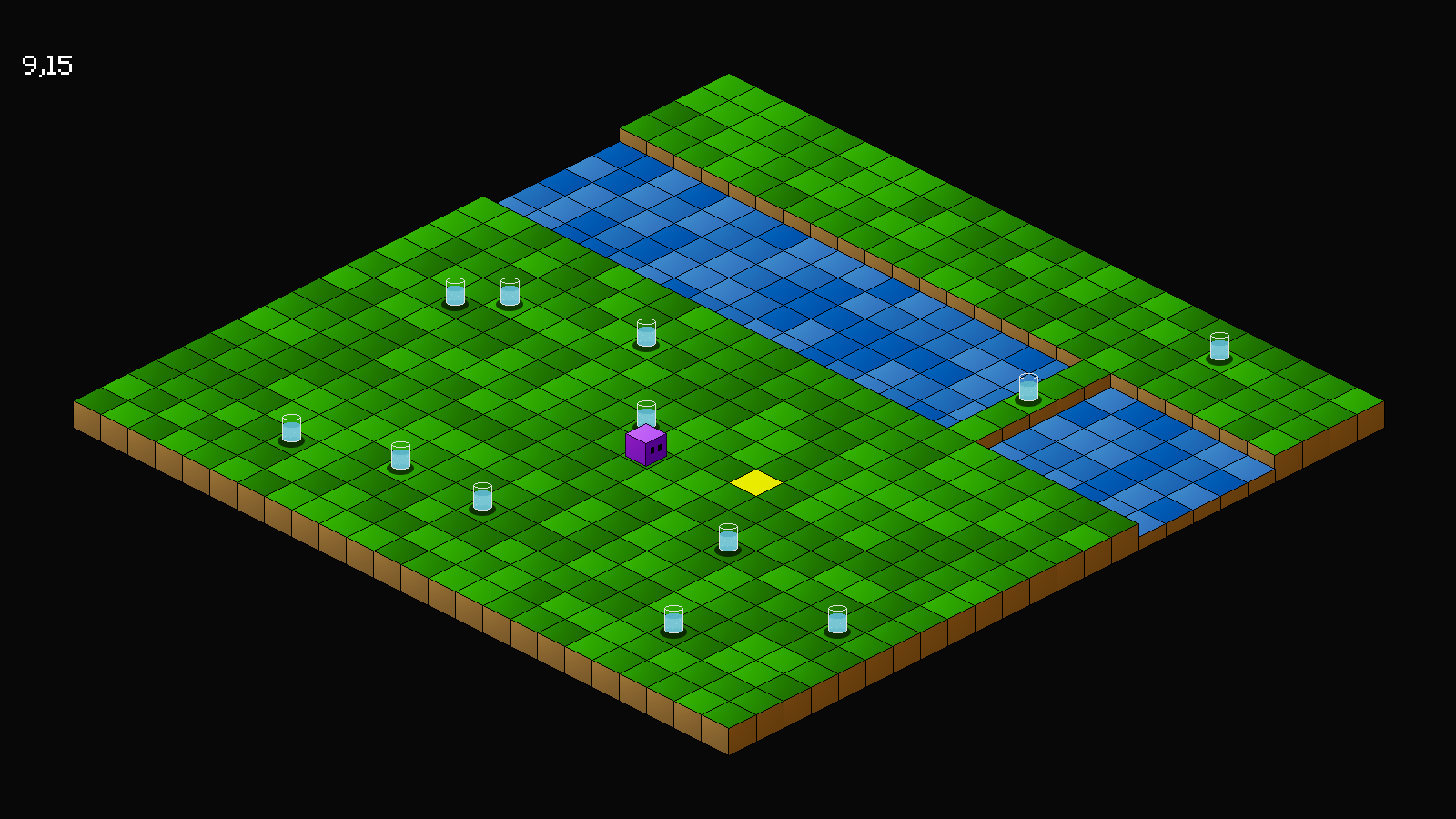
Extract the archive, run cmake CMakeLists.txt, followed by make, and then use ./isometric04 to run the code. You will see a window open like the one above. Click on any ground square to have Purple Guy move to it. Notice how his sprite changes as he moves about. Also note that you must wait for him to stop moving before you can have him move to a new location. Once you're finished, close the window to exit.
Inspecting the code
Once again, adding in our player character is pretty straightforward, and also very easy to control; our game is essentially still a tile-based 2D map at heart, meaning that we can make use of A* pathfinding for things like navigation. To that end, you will find that from now on additions to our game come pretty easily. Let's look at what's new.
Starting with defs.h:
#define TILE_WATER 0
#define TILE_GROUND 10
#define TILE_WALL 20
We've added in some defines for our tile types, rather than use magic numbers. This is just to help make our code more readable.
enum {
FACING_NORTH,
FACING_EAST,
FACING_SOUTH,
FACING_WEST,
FACING_MAX
};
We've created an enum called FACING_, which will be used to help with Purple Guy's sprites when he moves around.
Jumping over to structs.h now, we've updated World:
typedef struct {
MapTile map[MAP_SIZE][MAP_SIZE];
Entity entityHead, *entityTail;
Node routeHead;
Entity *player;
struct {
int x;
int z;
} cursor;
} World;
We've added in a field called routeHead, that will be used to hold our A* path. Note that since we've discussed A* in a couple of tutorials already (SDL2 Rogue, and SDL2 Strategy), we won't be going over it again here. The principle remains mostly the same. The only thing to keep in mind is that we've banned diagonal movement during the A* search, as it doesn't fit into the style of our game (we want 4 way movement, rather than 8 way). We've also added a field called `player`, which is a pointer to the entity created for Purple Guy. We'll see this in action a bit later on.
Now for purpleGuy.c. This is where we define Purple Guy. There's not a lot to it, the file having only on function - initPurpleGuy:
void initPurpleGuy(Entity *e)
{
e->base = -13;
world.player = e;
}
Like our glass, we're setting the entity's (`e`) `base` value, so that we can correctly render Purple Guy. We're also assigning World's `player` pointer to `e`, so that we can control him. Since we only have one Purple Guy, we're safe to do it this way. Note that we're not setting his texture, as we'll be handing that in another place.
Moving next to player.c, another new file. This is where we'll be handling all the player interactions with the game. There's just a couple of functions here. We'll start with initPlayer:
void initPlayer(void)
{
textures[FACING_NORTH] = textures[FACING_EAST] = getAtlasImage("gfx/entities/purpleGuyNorthEast.png", 1);
textures[FACING_SOUTH] = getAtlasImage("gfx/entities/purpleGuySouth.png", 1);
textures[FACING_WEST] = getAtlasImage("gfx/entities/purpleGuyWest.png", 1);
world.player->texture = textures[FACING_SOUTH];
walkTimer = 0;
}
We start by loading in a few textures. `textures` is a static array of AtlasImages, of size FACING_MAX. For each enum value in the FACING_ set, we're loading in an appropriate texture to that index. Note that both FACING_NORTH and FACING_EAST are using the same texture. This is because Purple Guy looks the same from these angles. With that done, we're setting World's `player`'s (Purple Guy) texture to the FACING_SOUTH texture. We're also setting a variable call walkTimer to 0. This is a control variable used to determine the speed at which Purple Guy moves from tile to tile.
So far, so good. Now onto doPlayer. This is where things get a lot more interesting:
void doPlayer(void)
{
Node *n;
int dx, dz, facing;
walkTimer = MAX(walkTimer - app.deltaTime, 0);
if (world.routeHead.next == NULL)
{
if (app.mouse.buttons[SDL_BUTTON_LEFT])
{
app.mouse.buttons[SDL_BUTTON_LEFT] = 0;
createAStarRoute(world.player, world.cursor.x, world.cursor.z);
walkTimer = WALK_SPEED;
}
}
else if (walkTimer == 0)
{
n = world.routeHead.next;
dx = n->x - world.player->x;
dz = n->z - world.player->z;
facing = (90 + (atan2(dz, dx) * 180 / PI)) / 90;
facing %= FACING_MAX;
world.player->texture = textures[facing];
world.player->x = n->x;
world.player->z = n->z;
world.routeHead.next = n->next;
free(n);
walkTimer = WALK_SPEED;
}
}
The goal behind this function is to process map clicks, generate an A* path, and handle walking. The first thing we're doing is decrementing the value of walkTimer. We're limiting this value to 0. Next, we're testing if World's routeHead's next is NULL. If it is, it means that there is currently no A* path being walked, so we're free to create a new one. We test if the left mouse button has been pressed, and zero it if so. We then make a call to createAStarRoute, to generate our path, and finally set walkTimer to WALK_SPEED (defined as 5).
If World's routeHead's next wasn't NULL, then we're going to process our path. We first check that walkTimer is 0, then grab the World's routeHead's next, and assign it to a variable called `n` (a Node pointer). We then calculate the delta between `n`'s `x` and `z`, and the `player`'s `x` and `z`, and assign the results to variables named `dx` and `dz`. We're then calculating the angle between these points, and bringing the value into line with our FACING_ value and order, assigning the result to a variable called `facing`. Next, we're assigning the player's `texture` as the texture at the index of `facing` in the `textures` array. This will make Purple Guy face the direction he's moving. We then set the player's `x` and `z` the values of `n`'s `x` and `z`, move World's routeHead's next onto the next node in the chain, free `n`, and finally set walkTimer to WALK_SPEED, to allow for a delay between movements.
As you can see, there's no difference here to following A* paths compared to top-down 2D games that we've done in previous tutorials.
That's mainly it! Simple, eh? A few more tweaks and we're done with this part. Moving next to map.c, where we've made an update to drawMap:
void drawMap(void)
{
int x, z, n;
for (x = 0 ; x < MAP_RENDER_SIZE ; x++)
{
for (z = 0 ; z < MAP_RENDER_SIZE ; z++)
{
n = world.map[x][z].tile;
if (n >= 0)
{
if (world.routeHead.next == NULL && isGround(x, z) && x == world.cursor.x && z == world.cursor.z)
{
addISOObject(x, z, 0, 0, selectedTileTexture, LAYER_BACKGROUND);
}
else
{
addISOObject(x, z, 0, 0, tiles[n], LAYER_BACKGROUND);
}
}
}
}
}
Now, when testing for rendering our selected tile, we're checking to see if World's routeHead's next is NULL. If so, we're free to draw the selected tile. Doing this check means that while Purple Guy is moving, the selected tile isn't displayed, giving visual feedback to the player that they're not able to select anything else right now.
We've also added in a call to isGround. This function replaces the check for the tile types:
int isGround(int x, int z)
{
return x >=0 && z >= 0 && x < MAP_SIZE && z < MAP_SIZE && world.map[x][z].tile >= TILE_GROUND && world.map[x][z].tile < TILE_WALL;
}
A simple function. It merely checks that the `x` and `z` values passed over are within the map bounds, and also that the tile at those coordinates falls within the value of TILE_GROUND and TILE_WALL.
Moving to world.c, we've updated initWorld:
void initWorld(void)
{
initMap();
initEntities();
initISORender();
initPlayer();
app.delegate.logic = logic;
app.delegate.draw = draw;
}
We're now making a call to initPlayer.
And finally, we need only add one line to `logic`:
static void logic(void)
{
doISOObjects();
doCursor();
doPlayer();
}
We're calling doPlayer, so that we can actually handle the player actions.
There we go. We now have a player character that can be moved around the map. We're making great strides in putting our isometric game together. We need not use mouse controls, either. If we desired, putting in keyboard controls to move Purple Guy around the tiles when using WASD wouldn't be hard, at all.
Next, we should add in some walls and trees; solid objects that will hinder our movement. Given what we've put together so far, this shouldn't tricky, but will expose something that we'll want to deal with.
Purchase
The source code for all parts of this tutorial (including assets) is available for purchase:
From itch.io
It is also available as part of the SDL2 tutorial bundle:



