
— Creating a basic widget system —
Part 2: Actionable menu
Note: this tutorial assumes knowledge of C, as well as prior tutorials.

Introduction
In the first part, we looked at how to create a bunch of widgets for a menu. In this part, we'll look at actually attaching actions to the menu items, so that they can be invoked.
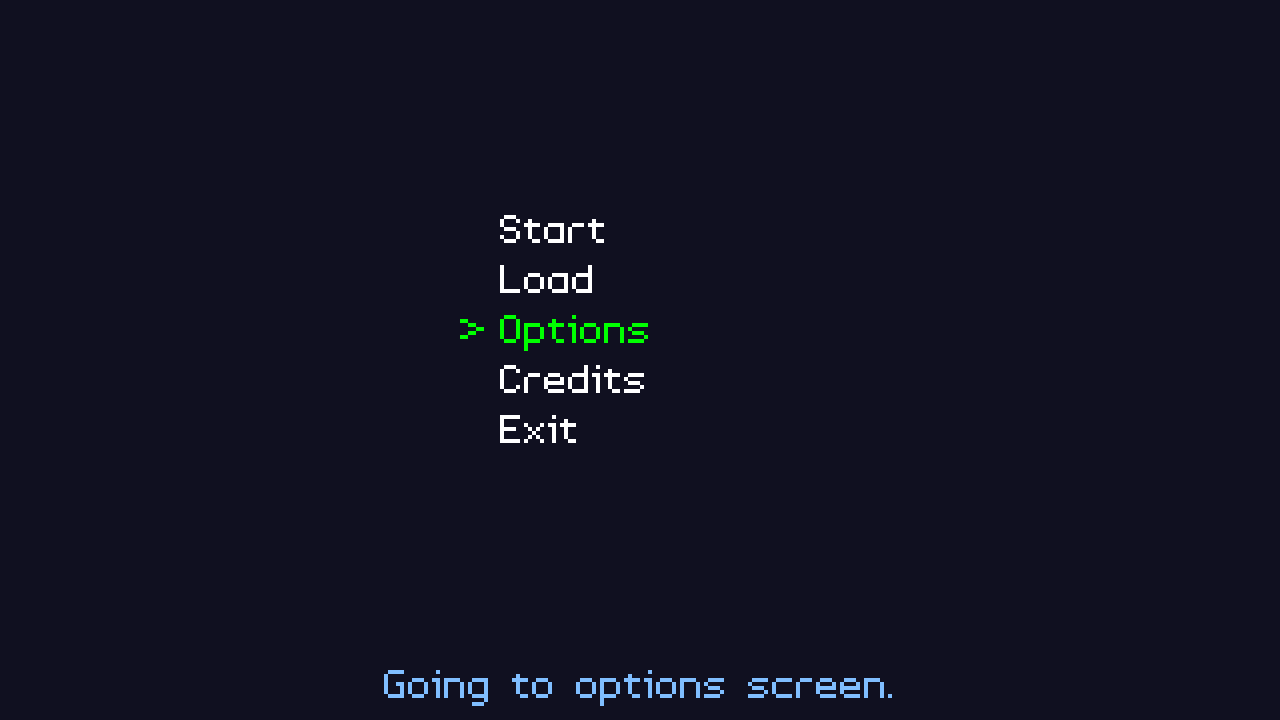
Extract the archive, run cmake CMakeLists.txt, followed by make, and then use ./widgets02 to run the code. You will see a window open like the one above. Use the Up and Down arrows on you keyboard to change the highlighted menu option. Press Space or Return on the highlighted menu option to action it. When you're done, either select Exit or close the window.
Inspecting the code
Making our widget actionable is an easy task than you might think. To achieve it, we're going to make use of function pointers. Starting with structs.h, where we've updated our Widget struct:
struct Widget {
char name[MAX_NAME_LENGTH];
int x;
int y;
char label[MAX_NAME_LENGTH];
Widget *prev;
Widget *next;
void (*action)(void);
};
We've added in a function pointer called "action". If we now look at widgets.c, we can see it in use. We've updated the doWidgets function to handle pressing Space or Return.
void doWidgets(void)
{
if (app.keyboard[SDL_SCANCODE_UP])
{
app.keyboard[SDL_SCANCODE_UP] = 0;
app.activeWidget = app.activeWidget->prev;
if (app.activeWidget == &widgetHead)
{
app.activeWidget = widgetTail;
}
}
if (app.keyboard[SDL_SCANCODE_DOWN])
{
app.keyboard[SDL_SCANCODE_DOWN] = 0;
app.activeWidget = app.activeWidget->next;
if (app.activeWidget == NULL)
{
app.activeWidget = widgetHead.next;
}
}
if (app.keyboard[SDL_SCANCODE_SPACE] || app.keyboard[SDL_SCANCODE_RETURN])
{
if (app.activeWidget->action != NULL)
{
app.activeWidget->action();
}
}
}
Now, when we press Space or Return, the activeWidget's action will be called (so long as it's not null). What the action does will depend on the function we've assigned to it. We do all this in demo.c, where we setup our widgets. Turning to initDemo:
void initDemo(void)
{
Widget *w;
int x;
x = 500;
w = createWidget("start");
w->x = x;
w->y = 200;
STRCPY(w->label, "Start");
w->action = start;
app.activeWidget = w;
w = createWidget("load");
w->x = x;
w->y = 250;
STRCPY(w->label, "Load");
w->action = load;
w = createWidget("options");
w->x = x;
w->y = 300;
STRCPY(w->label, "Options");
w->action = options;
w = createWidget("credits");
w->x = x;
w->y = 350;
STRCPY(w->label, "Credits");
w->action = credits;
w = createWidget("exit");
w->x = x;
w->y = 400;
STRCPY(w->label, "Exit");
w->action = quit;
message = "Select a widget!";
app.delegate.logic = &logic;
app.delegate.draw = &draw;
}
For each widget we create, we're also assigning an action function (w->action = ...). For the start widget, we're assigning a function called start; for load, an action called load, etc. Note that when we come to the exit widget, our function is called quit, as exit is already defined and we don't want to override it.
All of our functions are defined in demo.c. Each is very short. Starting with start:
static void start(void)
{
message = "Starting a new game.";
}
The start function sets the value of message (a char array pointer). As does load:
static void load(void)
{
message = "Choose a game to load.";
}
The same with options:
static void options(void)
{
message = "Going to options screen.";
}
And with credits:
static void credits(void)
{
message = "Copyright 2021 Parallel Realities. All rights reserved.";
}
Quit, on the other hand, does something different, but exactly what you might expect:
static void quit(void)
{
exit(0);
}
When quit is invoked, the application terminates, with a call to exit. This is partly why our "exit" widget's function is called quit, so we can exit.
Finally, we want to update our draw function, so that our message is displayed:
static void draw(void)
{
drawWidgets();
drawText(message, SCREEN_WIDTH / 2, SCREEN_HEIGHT - 65, 128, 190, 255, TEXT_ALIGN_CENTER, 0);
}
We need only add one line, a called to drawText, so that our message is presented.
That's it for invoking our widgets. This might not look like much on the surface, but what we've actually done is allowed our widgets to perform anything we desire in our code. Afterall, it's just calling a function, which we can define to do whatever we want. In the tutorials to follow, we'll see plenty of examples of how we can leverage this.
Purchase
The source code for all parts of this tutorial (including assets) is available for purchase:
From itch.io
It is also available as part of the SDL2 tutorial bundle:



