
PC Games
• Orb
• Lasagne Monsters
• Three Guys Apocalypse
• Water Closet
• Blob Wars : Attrition
• The Legend of Edgar
• TBFTSS: The Pandoran War
• Three Guys
• Blob Wars : Blob and Conquer
• Blob Wars : Metal Blob Solid
• Project: Starfighter
• TANX Squadron
Android Games
Tutorials
• 2D shoot 'em up
• 2D top-down shooter
• 2D platform game
• Sprite atlas tutorial
• Working with TTF fonts
• 2D adventure game
• Widget tutorial
• 2D shoot 'em up sequel
• 2D run and gun
• Roguelike
• Medals (Achievements)
• 2D turn-based strategy game
• 2D isometric game
• 2D map editor
• 2D mission-based shoot 'em up
• 2D Santa game
• 2D split screen game
• SDL 1 tutorials (outdated)
Latest Updates
SDL2 Versus game tutorial
Wed, 20th March 2024
Download keys for SDL2 tutorials on itch.io
Sat, 16th March 2024
The Legend of Edgar 1.37
Mon, 1st January 2024
SDL2 Santa game tutorial 🎅
Thu, 23rd November 2023
SDL2 Shooter 3 tutorial
Wed, 15th February 2023
Tags
• battle-for-the-solar-system (10)
• blob-wars (10)
• brexit (1)
• code (6)
• edgar (9)
• games (43)
• lasagne-monsters (1)
• making-of (5)
• match3 (1)
• numberblocksonline (1)
• orb (2)
• site (1)
• tanx (4)
• three-guys (3)
• three-guys-apocalypse (3)
• tutorials (17)
• water-closet (4)
Books

The Third Side (Battle for the Solar System, #2)
The White Knights have had their wings clipped. Shot down and stranded on a planet in independent space, the five pilots find themselves sitting directly in the path of the Pandoran war machine as it prepares to advance The Mission. But if they can somehow survive and find a way home, they might just discover something far more worrisome than that which destroyed an empire.
Welcome!
Welcome to Parallel Realities. Here you'll find a number of games that we've worked on over the years, as well as code snippets and other bits and pieces. There are also some post mortems of projects in the form of Making Of ... which some might find interesting to read. SDL2 tutorials can also be found in the tutorial section, to help those who are interested in learning how to create their own games.
What's New RSS Feed
SDL2 Versus game tutorial
Wed, 20th March 2024
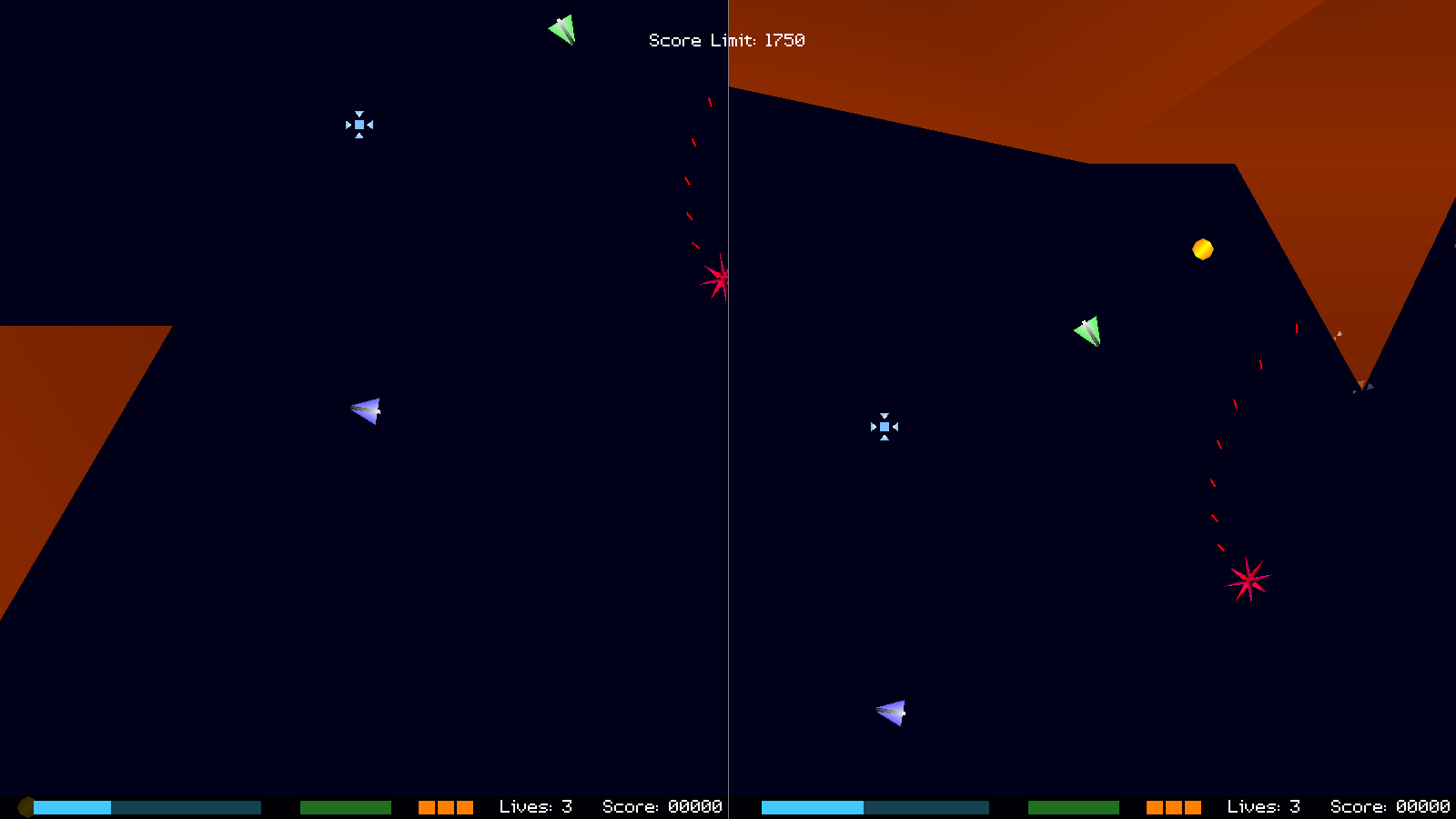
SDL2 has, for some time now, supported the rendering of triangles, as well as quads, using its geometry API. However, there are a distinct lack of in-depth information showing how to use this API, in respect to making games. So, it's therefore time for a new game tutorial.

This game not only makes use of SDL's geometry API, but also demonstrates how to make a two player split screen game, where each player can configure their controls to their liking. The game sees each player controlling a spaceship, where the goal is to either score more points than their opponent, or eliminate them altogether by stripping them of their lives!
This tutorial contains 18 parts and can be found on the tutorials page, or by following the link below:
This tutorial set is part of the SDL2 tutorials bundle, so you will need to purchase that in order to get access to the code. Those who already bought the tutorial set will be able to download this update at no extra cost.
Binary downloads (for x86 Linux and Windows) for the game itself can also be found on itch.io at the following page:
Download keys for SDL2 tutorials on itch.io
Sat, 16th March 2024
Some time ago, the tutorial downloads that were hosted and purchased here were moved to itch.io; there were various reasons for this, including the extra strain that the downloading was putting on the server. If you previous purchased the tutorials here, and wish to receive the updates, please contact:
and let us know. Make sure you tell us the email address or PayPal transaction id that was used for the purchase, otherwise we will be unable to setup the key. Note that you will need to create an itch.io account to now redeem the download key.
The Legend of Edgar 1.37
Mon, 1st January 2024
The Legend of Edgar has been updated to 1.37
This release contains updates for Dutch, Spanish and Esperanto translations as well as a minor bug fix for the Grub King
Help translate the game into your native language
Original sound effects and music
SDL2 Santa game tutorial 🎅
Thu, 23rd November 2023
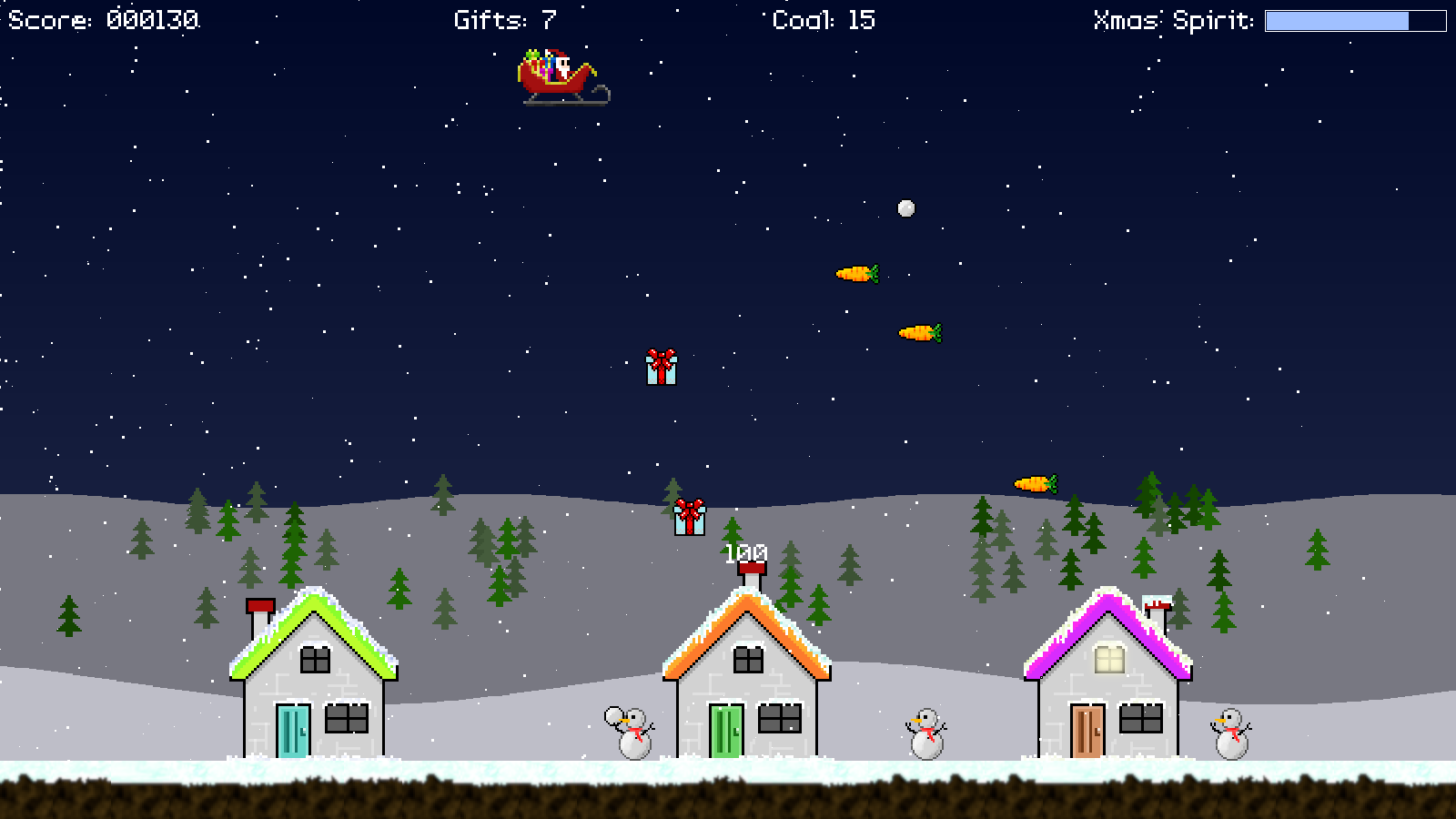
It's that time of the year - Christmas and the holiday seasons are upon us, and so Santa is getting ready for another long night of deliveries on Christmas Eve. It's also time for a new game tutorial!

This new tutorial will guide the reader through how to make a game based around the concept of Santa Claus delivering gifts to good children (and a lump of coal to the naughty ones!). This is a short, simple game, that sees the player take on the role of santa in an endless side scrolling adventure, with the goal of dropping gifts down chimneys.
This tutorial contains 15 parts and can be found on the tutorials page, or by following the link below:
This tutorial set is part of the SDL2 tutorials bundle, so you will need to purchase that in order to get access to the code. Those who already bought the tutorial set will be able to download this update at no extra cost.
Binary downloads (for x86 Linux and Windows) for the game itself can also be found on itch.io at the following page:
SDL2 Shooter 3 tutorial
Wed, 15th February 2023
It's time for another tutorial. And this is the ultimate one: SDL2 Shooter 3, the third entry in the SDL2 Shooter tutorial series.

This tutorial set is made up of a massive 31 parts, and shows step-by-step how to create a mission and objective based, non-linear 2D shooter! It can be found on the tutorials page, or by following the link below:
The tutorial source code is also available to purchase from itch.io, from the following page:
SDL2 Shooter 3 tutorial on itch.io
The tutorial set is also part of the SDL2 tutorials bundle, so those lucky folk who already own the set will get this new tutorial without having to pay anything more!
Binary downloads (for x86 Linux and Windows) for the game itself can also be found on itch.io at the following page:


